Bewerbungshomepage erstellen – Lebenslauf als Website mit WordPress

So erstellst du deine Lebenslauf-Website
Du willst deinen Lebenslauf nicht einfach nur irgendwo hochladen, sondern richtig präsentieren? Dann ist eine zeitgerechte Karrierewebsite genau das Richtige für dich. Mit Tools wie WordPress kannst du auch ohne Programmierkenntnisse oder technischem Vorwissen eine moderne Bewerbungshomepage erstellen, die mehr zeigt als nur deinen Lebenslauf. Hier erfährst du Schritt für Schritt, wie das funktioniert und was du alles dafür benötigst.
Warum eine Bewerbungshomepage?
Ein PDF allein reicht oft nicht mehr aus, um sich von anderen Bewerberinnen abzuheben. Mit einer eigenen cv homepage kannst du zeigen, wer du bist – professionell, individuell und suchmaschinenfreundlich. Arbeit- und Auftraggeberinnen schätzen es, wenn sich Kandidatinnen proaktiv und modern präsentieren. Eine genaue Auflistung aller Vorteile findest du unter gibitech.at/lebenslauf.
Lebenslauf-Website mit WordPress erstellen
Wenn du eine moderne, flexible Bewerbungshomepage erstellen willst, ist WordPress eine der besten Lösungen. Es ist kostenlos, erweiterbar und auch ohne Programmierkenntnisse einfach zu bedienen. Abgesehen davon kannst du aus zahlreichen Templates wählen, die speziell für Lebensläufe und Portfolios gemacht wurden.
Damit gestaltest du die Homepage für deinen Lebenslauf ganz nach deinen Vorstellungen – inklusive Arbeitsproben, Referenzprojekten, Kontaktformularen und einer klaren Seitenstruktur. Mit wenigen Klicks steht deine eigene Website – professionell, individuell und bereit, dein online Portfolio auf das nächste Level zu heben.
Kurz gesagt: Deine eigene cv homepage ist in kürzester Zeit online. Mehr zu WordPress findest du auf der offiziellen WordPress Website.
Welche Tools oder Builder sind am besten?
Für eine professionelle Bewerbungshomepage gibt es viele Tools – aber nicht alle sind gleich gut geeignet. Manche Website-Baukästen werben mit einfacher Bedienung, lassen dir aber kaum Freiraum in Design, Technik oder Struktur.
Deshalb empfehlen wir ganz klar: WordPress mit einem zuverlässigen und bestenfalls regionalem Hosting. Du profitierst von maximaler Kontrolle, einer vertrauten Benutzeroberfläche, unbeschreiblich vielen Online-Hilfestellungen und der Sicherheit, dass alles DSGVO-konform und technisch solide eingerichtet ist – perfekt für eine Bewerbungshomepage, die Eindruck macht.
Schritt-für-Schritt-Anleitung: Bewerbungshomepage mit WordPress erstellen
Schritt 1: WordPress-Zugang, Domain und Vorbereitung
- Richte deine eigene WordPress-Installation ein – idealerweise gleich mit passender Domain.
- Falls du dir noch keine Domain ausgesucht hast, findest du unter Lebenslauf-Domain Tipps zur passenden Namenswahl und Verfügbarkeit.
- Solltest du kein WordPress Hosting haben, findest du unter Lebenslauf-Hosting genaue Informationen zum technischen Setup mit WordPress.
- Alternativ zu Hostings mit automatischer WordPress Installation kannst du diese auch manuell durchführen – lade dazu einfach das Installationspaket von wordpress.org herunter und auf deinem Server oder Webspace hoch.
- Sobald WordPress installiert ist und du Zugriff auf das Dashboard hast kann es direkt losgehen.
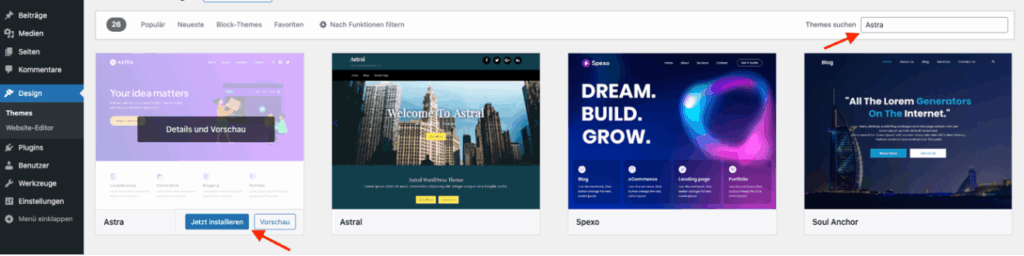
Schritt 2: Astra-Theme installieren
- Stelle sicher, dass du im WordPress Dashboard angemeldet bist.
- Gehe links im Menü zu ‘Design > Themes > Theme hinzufügen‘
- Suche nach „Astra“
- Klicke auf „Installieren“ und anschließend auf „Aktivieren“

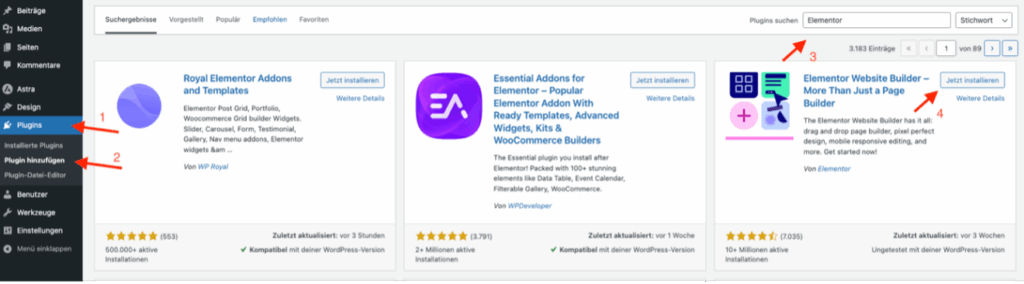
Schritt 3: Wichtige Plugins installieren
- Navigiere links im Menü zu ‘Plugins > Plugins hinzufügen‘
- Installiere und aktiviere „Elementor Website Builder“ mit Hilfe der Suche
- Mach das gleiche für das „Starter Templates“ Plugin

Schritt 4: Starter Templates nutzen
Nach der Aktivierung öffnet sich Starter Templates automatisch. Falls das nicht geschieht, navigiere links im Menü zu `Design > Starter Templates`.
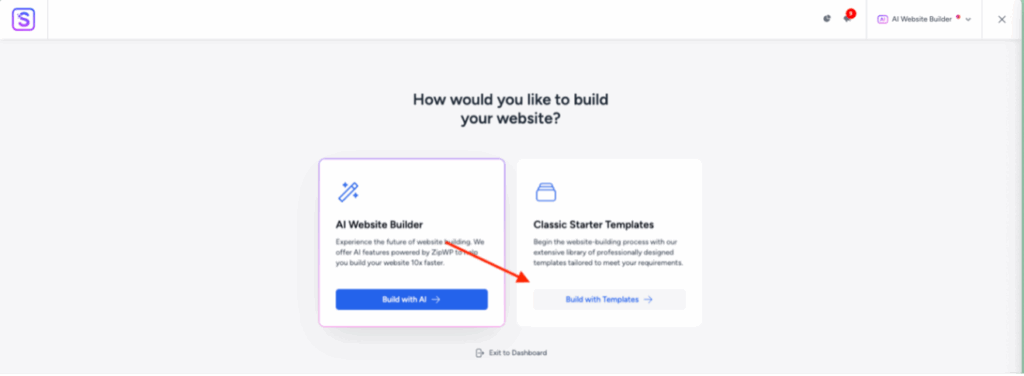
- Wähle „Classic Starter Templates“ und klicke auf „Build with Templates“.

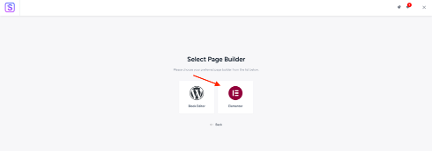
- Auf der nächsten Seite wählst du „Elementor“ als Page Builder

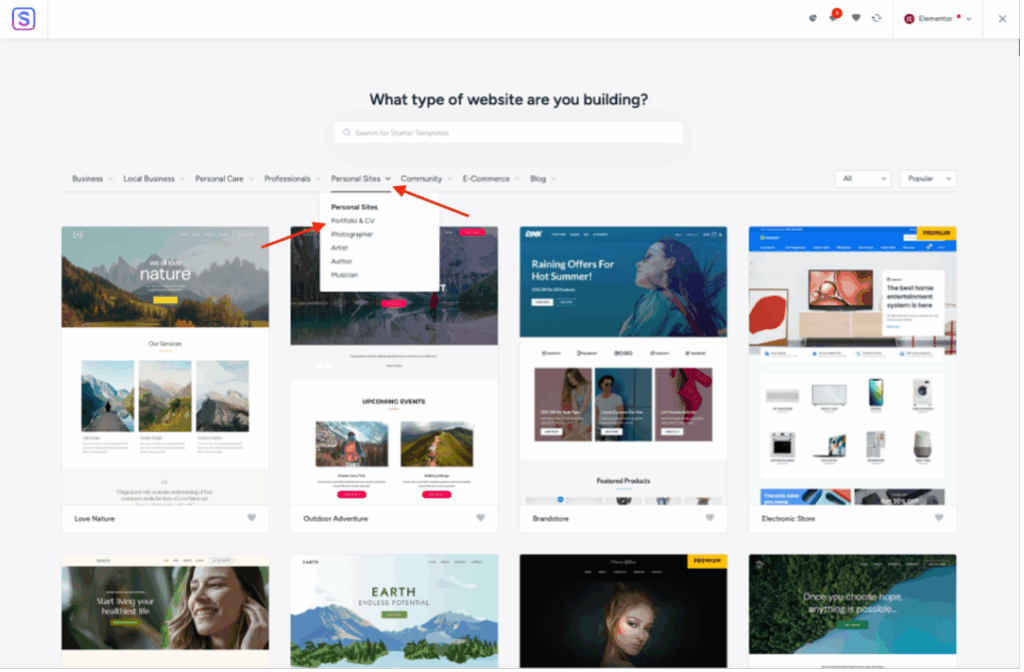
- Unter ‘Personal Sites > Portfolio & CV‘ findest du verschiedene Layouts für deine Bewerbungshomepage

- Suche dir dein bevorzugtes Design aus und wähle es per Mausklick aus
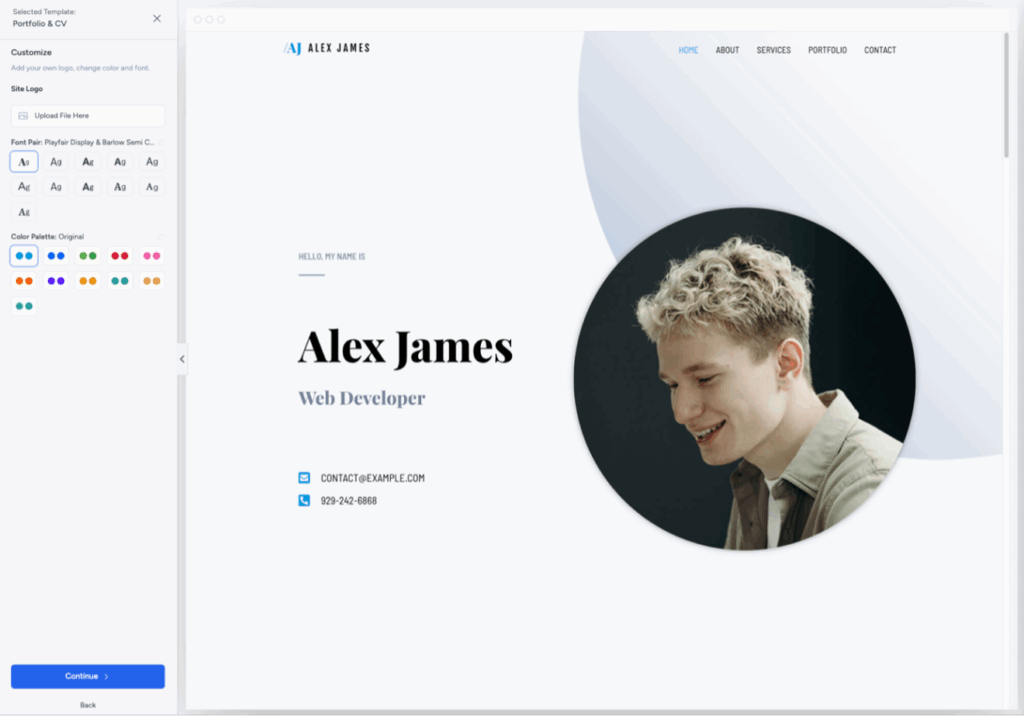
Auf der nächsten Seite kannst du:
- Dein Logo hochladen
- Schriftart und Farben anpassen

Das Anpassen deiner Lebenslauf-Website kannst du auch noch im Nachhinein erledigen. Um zum nächsten Schritt zu gelangen, klicke auf ‘Continue‘.
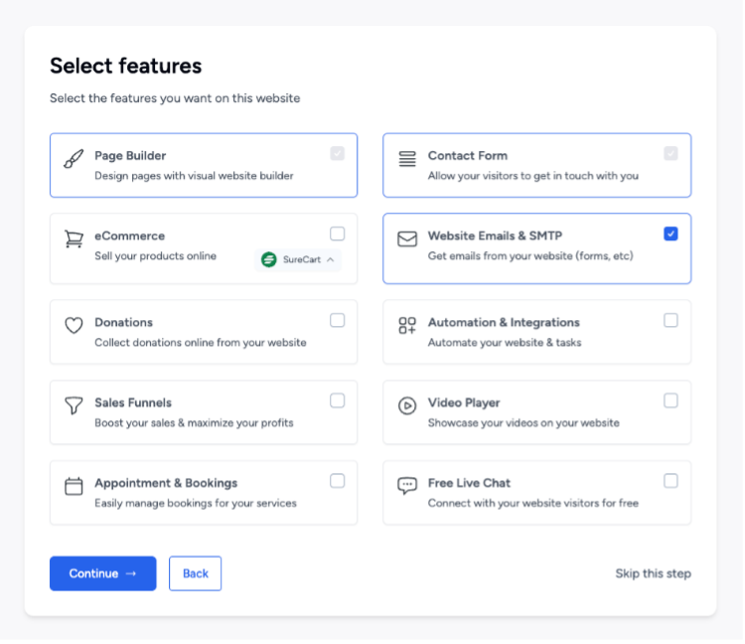
Schritt 5: Features auswählen & installieren
Wir empfehlen, die Standardfunktionen so zu belassen und mit ‘Continue‘ fortzufahren.

Solltest du im Augenblick noch nicht wissen was genau du davon verwenden möchtest, kannst du diese Einstellungen auch noch im Nachhinein bearbeiten.
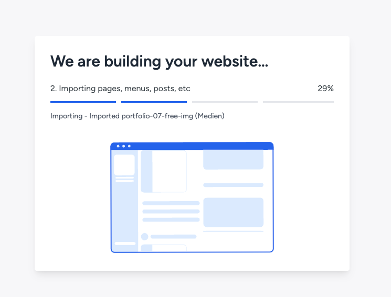
Schritt 6: Angaben eintragen & Website erstellen
- Optionale Daten eingeben oder überspringen
- AGBs akzeptieren und auf „Submit & Build My Website“ klicken

Glückwunsch! Dein eigener WordPress Lebenslauf wird jetzt erstellt und ist in Kürze online erreichbar.
Schritt 7: Website anpassen
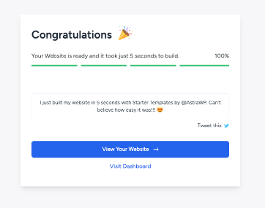
Sobald du dieses Fenster siehst, ist das Setup vollständig.

- Über „View Your Website“ kannst du jetzt die Vorschau ansehen
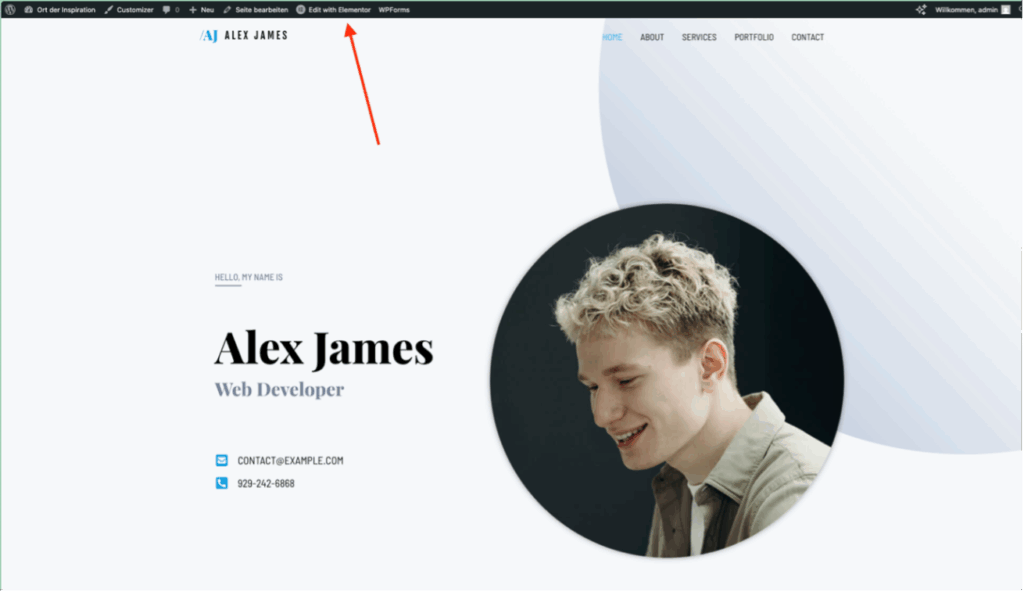
- „Edit with Elementor“ öffnet deine Seite im visuellen Website Baukasten von Elementor:
- Jetzt bist du in der Lage Texte, Bilder, Farben, Layouts und Buttons individuell mit Elementor zu gestalten

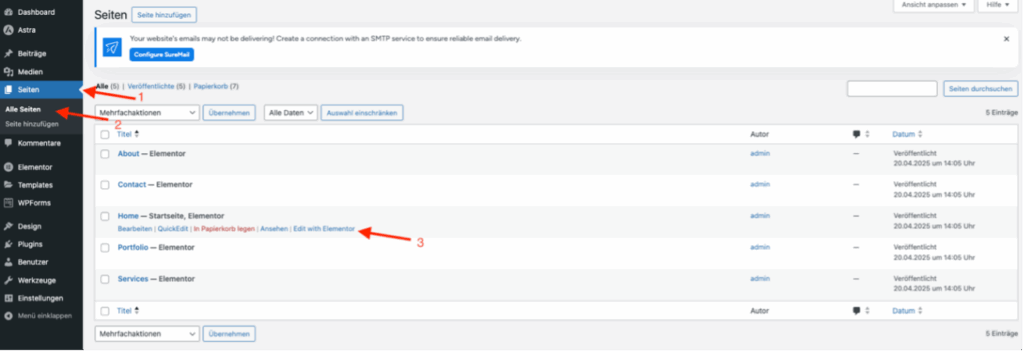
Alternativ kannst du im WordPress-Dashboard unter `Seiten > Alle Seiten` deine Seiten aufrufen. Mit „Edit with Elementor“ kannst du jede Seite individuell bearbeiten oder oben über „Seite hinzufügen“ eine neue erstellen.

Hast du die Seite mit Elementor geöffnet, kannst du jetzt:
- Texte ändern
- Bilder austauschen
- Layouts anpassen
- Buttons einfügen
- Farben ändern
Und vieles mehr 😉
Keine Vorkenntnisse notwendig
Viele fragen sich an diesem Punkt bestimmt: „Brauche ich technische Kenntnisse für eine Bewerbungshomepage?“ – Die Antwort lautet klar: Nein. Du brauchst keine Programmiererfahrung oder anderes technisches Vorwissen.
Dank visueller Builder, Drag-and-Drop-Editoren und Starter-Vorlagen kannst du deine Homepage für Bewerbung selber machen, ohne eine Zeile Code zu schreiben.
Wichtige Tipps zur Umsetzung deiner Bewerbungshomepage
Bevor du mit einem Baukasten oder WordPress loslegst, solltest du ein paar wichtige Punkte beachten:
- Struktur: Deine Seite sollte übersichtlich aufgebaut sein – mit Start, Über-mich, Lebenslauf und Kontakt als Webpages, also Seiten.
- Responsives Design: Achte darauf, dass deine Bewerbungshomepage auch auf mobilen Geräten gut aussieht.
- DSGVO: Impressum und Datenschutzerklärung sind Pflicht.
- Hosting & Domain: Entscheide dich für eine zuverlässige Hosting-Lösung, idealerweise mit SSL-Zertifikat und passender Domain.
Unsere Hosting-Tipps helfen dir dabei, rechtssicher und professionell online zu gehen.
Inspiration: Templates & Beispiele
Ob minimalistisches Design oder Portfolio-Stil: Unter Vorlagen findest du Inspiration für deine Bewerbungshomepage. Dort zeigen wir, wie andere ihre Portfolio Website umgesetzt haben und worauf du beim Designen achten solltest. Abschließend wünschen wir dir viel beim Erfolg beim nachbauen!
FAQ – Häufige Fragen zur Erstellung einer Bewerbungshomepage
Wie erstelle ich eine Bewerbungshomepage mit WordPress?
Am besten mit einem WordPress Hosting + Domain-Paket. Installiere WordPress, wähle ein Template, passe Inhalte an – fertig.
Brauche ich technische Kenntnisse für eine Bewerbungshomepage?
Nein, dank visueller Editor-Tools wie Elementor oder Block-Editor brauchst du keine Programmierkenntnisse oder technisches Vorwissen.
Wie lange dauert es, eine Lebenslauf-Website zu erstellen?
Mit Vorlage und etwas Vorbereitung meist nur wenige Stunden. In der Regel sind 3-4 Stunden für technisch unerfahrene Nutzer*innen realistisch.
Gibt es Alternativen zu WordPress für die Bewerbungshomepage?
Es gibt auch andere Tools, aber viele davon sind eingeschränkt in Funktion oder Anpassbarkeit. WordPress bietet die meiste Kontrolle, Erweiterbarkeit und ist ideal für professionelle Bewerbungshomepages.
Kann ich meine Lebenslauf-Website später noch ändern?
Ja, Inhalte und Design kannst du jederzeit anpassen.
Funktional Immer aktiv
Vorlieben
Statistiken
Marketing